But if you've been browsing the Web for a while you've probably run into a form that made things difficult. The following things really grind my gears when I'm trying to fill out a form:
"What do you want?"
The label for this form input doesn't make sense. It's either too brief to be clear or the wording is just confusing.
Make form labels as clear as possible by:
- Avoid using jargon (unless it's jargon your target audience is familiar with)
- Use verbs or sentence completion
- Use complete questions or phrases
- Clearly differentiate form fields asking for the same information but for a different reason
For example: shipping information vs billing information
The form won't let me submit but doesn't tell me why. Yes, the phone number field turned red but since I put in a full phone number I don't know why it isn't accepting it.
Help users enter information correctly by:
- Placing any formatting requirements next to the input
Example: xxx-xxx-xxxx or "no dashes, dots, or spaces - numbers only" - Place an example in an input field that would otherwise be empty
- Consider adding code that formats the user's input for them
This is probably just me but...
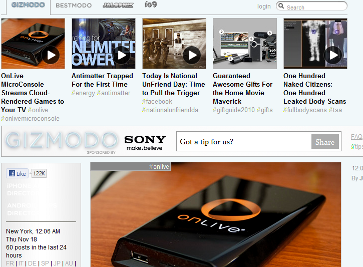
Quick! Where's the search on this site? (Click for large image)

If you picked the larger text input to the right of the Sony ad then, congratulations! You have the same dis-function that prevents me from realizing that the text "Got a tip for us?" does NOT mean "Hey, this is a site search!" But maybe it makes sense to make that form more prominent. The regulars on the site are probably used to it.
The search form is actually the small on at the very top of the page to the right of the word 'login'. Wait, what? Is it me or does the login link end up looking like it's the label for that text box?
Placing form elements (or entire forms) in unexpected places or placing them too close to unrelated content can confuse people like me.
Avoid this problem by:
- Clearly separating forms from regular page content
- Clearly separate forms from each other if there's more than one on a page
- Follow conventions: if most sites place an element in a certain location then do the same thing
It broke, now what?
The form tries to submit but it fails. It either hangs there trying to reach the next page or it goes to an indecipherable error page. It may even crash the browser entirely. In any case the user has no idea whether the information they entered got to where it was supposed to go.
I'm not going to put a list of how to prevent this; it isn't something that's necessarily in your control as a web developer and that isn't the point anyway.
What I'd like to see is an error message that makes sense for the user and instructions for what to do now. "An error occurred while processing your transaction. Please contact [DEPARTMENT] at xxx-xxx-xxxx or help@company.com" If it's known that a certain kind of error only prevented the next page from coming up but the order when through put that on the error page. If it definitely means the order failed say that. (Is it even possible to know? If so, that'd be awesome.) Put instructions on what to do if the submission hangs in your Help section.
A "Whoops, we don't know what happened" is better than nothing.



